Счётчик посещенийએ — незаменимая штука при эксплуатации сайта и его продвижении в сети. Зачем всё это надо? Вот, например, измерения, которые предлагает получить с помощью своего счётчика популярная Система Интернет-статистики HotLog:
Посещаемость:
|
Ссылки:
|
Страницы:
|
Цели:
|
Системы:
|
Посетители:
|
Все эти независимые от владельца и создателя интернет-ресурса измерения позволяют в каждом конкретном случае создавать KPIએ, ключевые показатели эффективности, для управления бизнес-процессами, которые обслуживает этот ресурс. Без точного измерения управление не существует, оно становится субъективным "шаманством" и не гарантирует результативности. Ниже показаны "сырые", необработанные в системе KPIએ, отчёты сервиса Вебметрика от Яндекса относительно нашего сайта кафедры ИС.
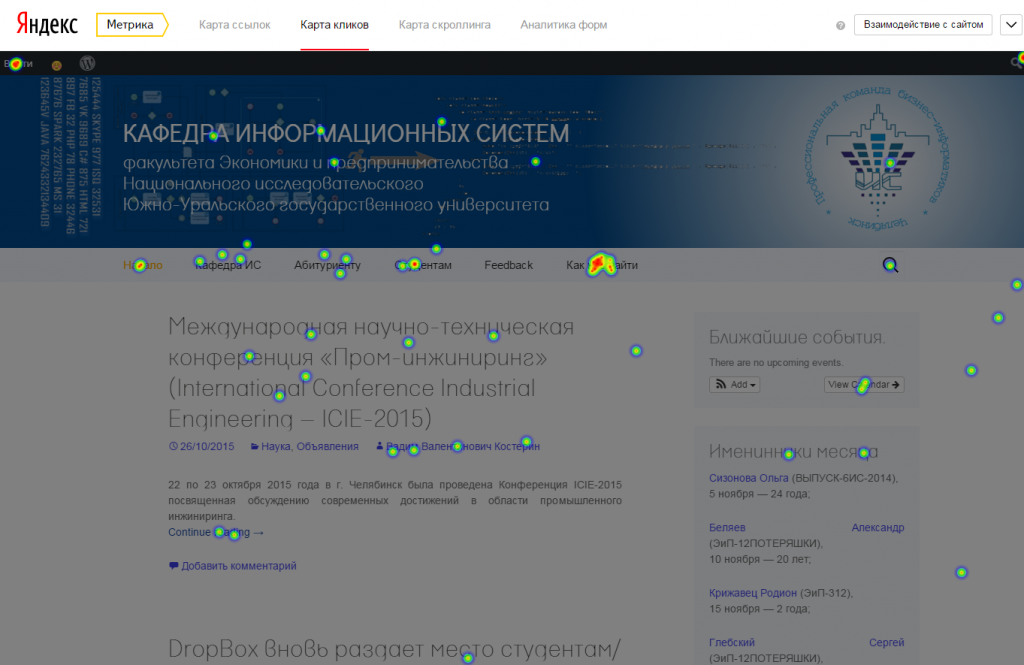
Здесь вы видите "горячие точки" на главной странице и понимаете на что читатели обращают внимание, куда чаще всего заходит. Очень полезно при проектировании и совершенствовании дизайна.
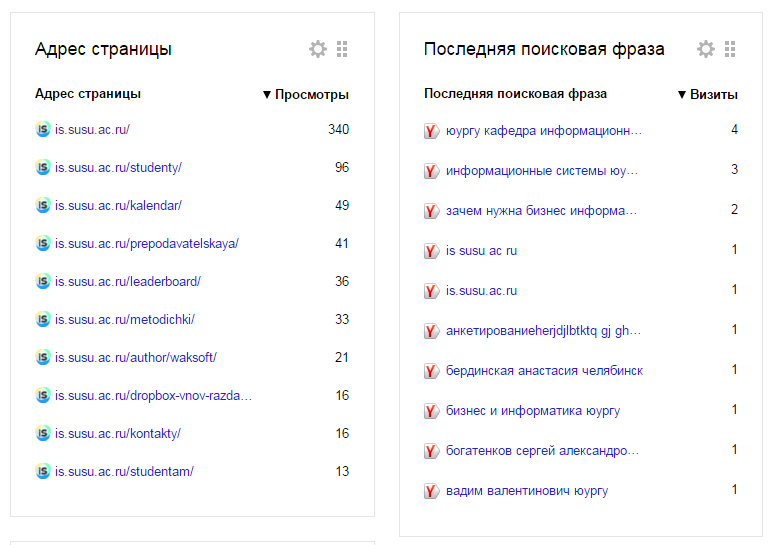
По этим страницам можно понять какие ссылки вашего сайта пользуются наибольшей популярностью, по каким запросам на Яндексе происходят прямые переходы на ваш сайт.
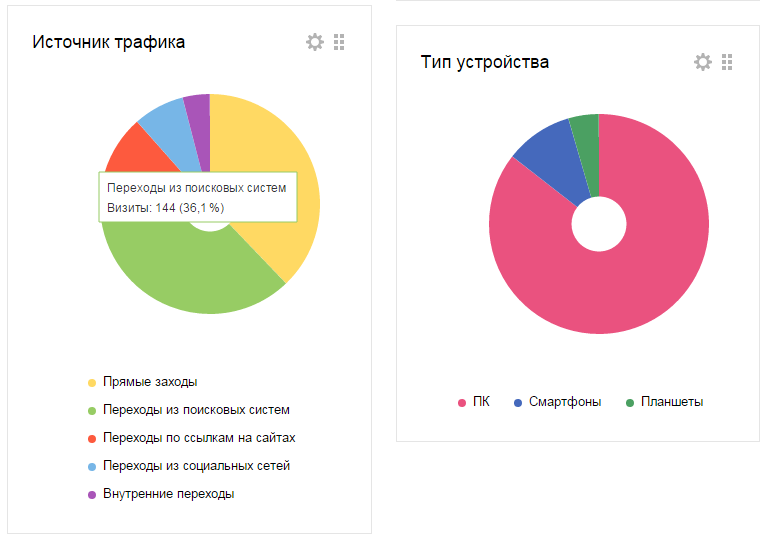
Источники трафика дают понимание эффективности ваших усилий по продвижению и понимать куда надо стремится. В нашем случае нет поводов для беспокойства, два основных источник трафика 1) переходы из поисковых систем — нас знают поисковики; 2) прямые переходы — нас знают люди, т.е. есть закладки в локальных браузерах. По типу применяемых устройств можно оценить свои технологические затраты и минимизировать усилия по написанию кода.
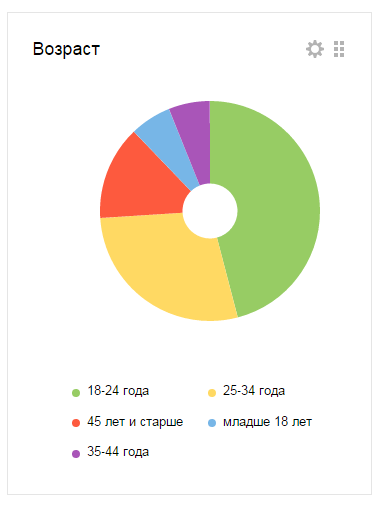
Что касается возраста читателей, то как ожидается, основной состав студенты от 18 до 24 лет и недавние выпускники, ещё переживающие за кафедру. Кроме перечисленных сервисов учёта посещаемости можно использовать агрегатор Проверить посещаемость сайта и сравнить на нём показатели с разных сервисов. Потому как все счётчики считают по разному, одни занижают цифры, другие завышают, и для для оценки реальности нужна некоторая статистика для усреднения.
Некоторые популярные счётчики
- Счётчик Google Analytics от компании Google, проводящий полный анализ аудитории и межсайтовых переходов.
- Яндекс.Метрика от компании Яндекс — невидимый счётчик, отчёты обновляются каждые 5 минут. Анализирует рекламный трафик, конверсии, строит интерактивные карты путей пользователей по сайту. Доступны отчёты по полу и возрасту посетителей сайта. Предоставляет бесплатный мониторинг доступности сайта, с возможностью отправки уведомлений по SMS. Все отчёты доступны за произвольный период.
- Рамблер (Рамблер-ТОП100) считается авторитетным и популярным счётчиком и рейтинговой системой в рунете. Выполняет функцию независимой системы аудита в рунете. Но с точки зрения полноты предоставляемых отчётов этот счётчик проигрывает своим конкурентам. Счётчики работают на страницах, только как размещаемые отдельно, идентификация пользователей происходит по cookies. Высокая скорость обработки.
- Spylog (Openstat) считается весьма продвинутым счётчиком, не только в рунете, но и в мире. Собирает максимальное количество данных, генерирует сотни различных отчётов. Может размещаться в связке на всех страницах, определяет уникальных посетителей по cookies и т. д. В 2009 году сервис получил абсолютно новую технологическую платформу и новое название — Openstat.
- Счётчик компании LiveInternet.ru весьма популярен, предоставляет всевозможные виды отчётов. К июлю 2007 года сервис уже переведен на 16 языков (в том числе Русский). Следовательно, ожидается расширение применения этого счётчика. Так же, как и SpyLog, представляет возможность так называемой глобальной статистики — статистики всего рунета в открытом доступе. Адрес данной услуги: http://www.liveinternet.ru/stat/ru. Когда говорят о тенденциях в рунете (использования различных браузеров, различных ОС, процентах рынка той или иной поисковой системы), как правило, ссылаются именно на глобальную статистику LiveInternet.ru и Spylog.
- Система Интернет-статистики HotLog предоставляет счетчик посещений, считающийся удобным и простым, одновременно предоставляя большое количество статистических отчетов, необходимых для владельца сайта и маркетолога. Система постоянно развивается и дополняется небольшими сервисами, например, мониторинг сайта. Среди сайтов-участников создан рейтинг. Высокая скорость обработки, сводная статистика посещаемости считается в режиме онлайн, подробные статистические отчеты генерируются за сутки.
- Рейтинг Mail.Ru – счетчик от Mail.Ru Group, предоставляющий аналитику по посещаемости сайтов. Доступны данные о социально-демографическом и географическом распределении посетителей сайта. Позволяет отслеживать динамику посещаемости, общую статистику, статистику по просмотрам из различных стран, по переходам с самых популярных поисковиков. Отчеты можно просматривать в разрезе месяца, недели и дня, статистика хранится за все время, начиная с установки счетчика на сайт.
- Статистика посещений в Википедии осуществляется постранично, на основе информации, предоставляемой счетчиком движка MediaWiki.
Создаём счётчик Яndex
На прошлой неделе при разработке сайта для кафедры Финансового менеджмента пришлось сделать счётчик под своим аккаунтом Яndex. Вот на этом примере и научимся это делать шаг за шагом. Обратите внимание — под своим аккаунтом, т.е. для использование сервиса необходимо иметь регистрацию в Яndex.
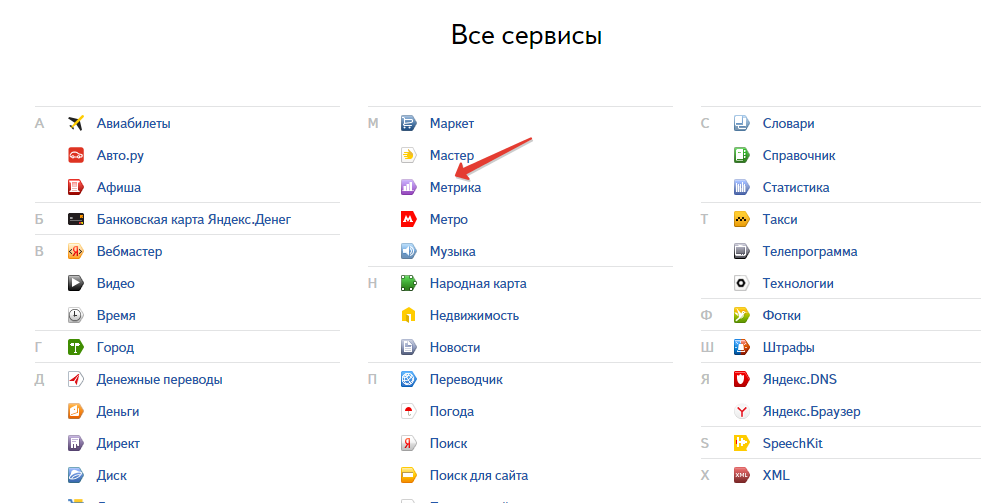
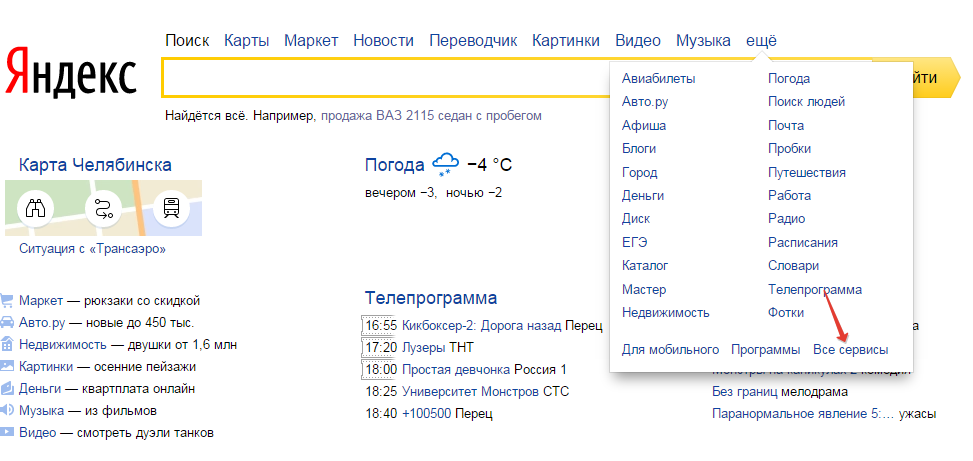
Из меню главной страницы Яндекса выбираем Все сервисы и

на открывшейся странице ищем Метрика, заходим туда и
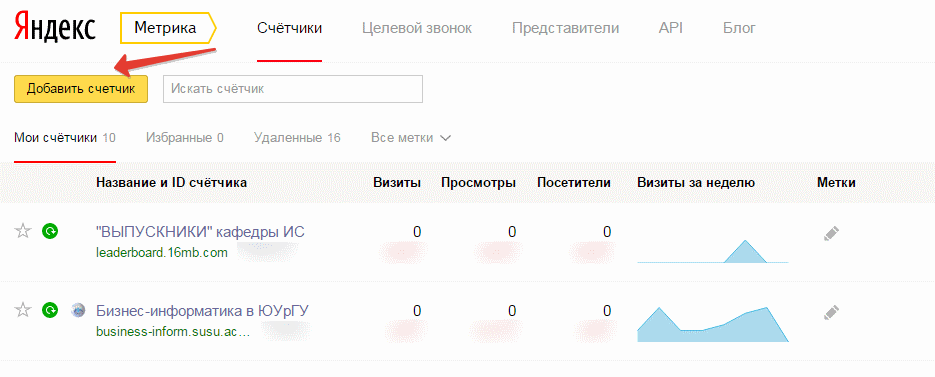
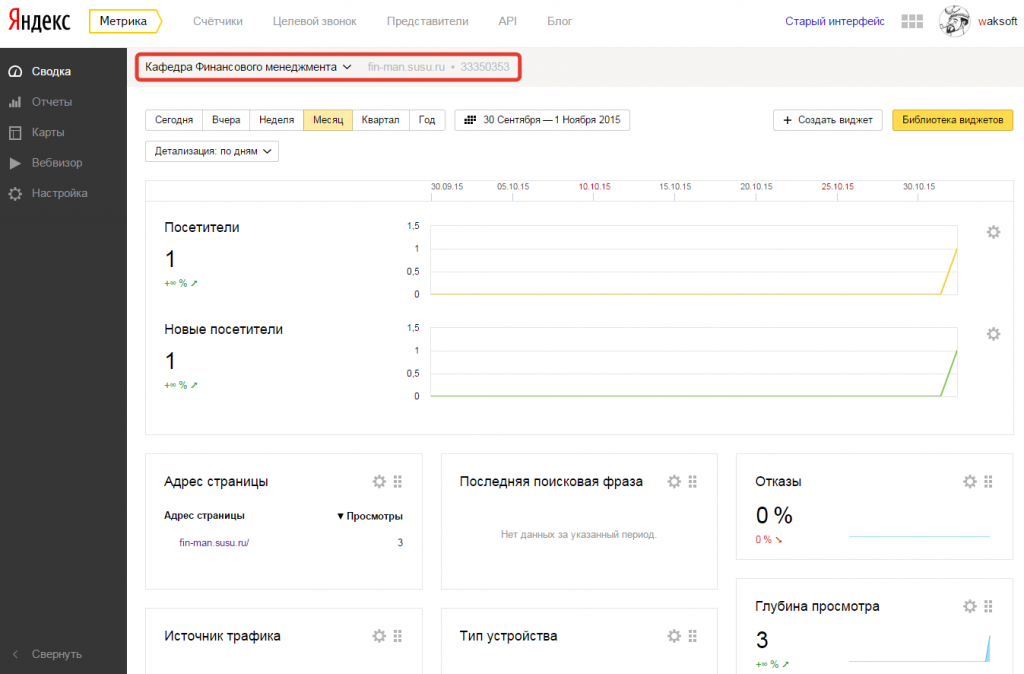
попадаем в менеджер счётчиков. У меня их множество. Нажимаем кнопку Добавить счётчик и начинаем определять параметры создаваемого счётчика.
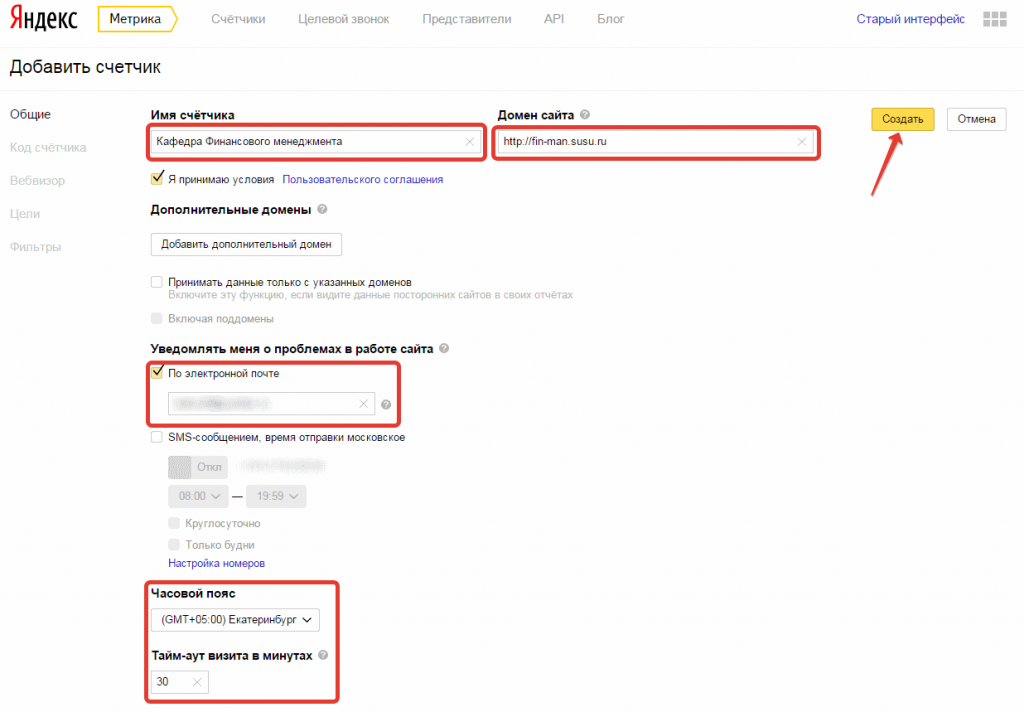
Поля, которые необходимо корректно заполнить, выделены красной рамочкой. Надеюсь в комментариях они не нуждаются. После заполнения не забудьте поставить галочку Я принимаю условия, конечно, предварительно внимательно их прочитав. Надо знать на что подписываешься.
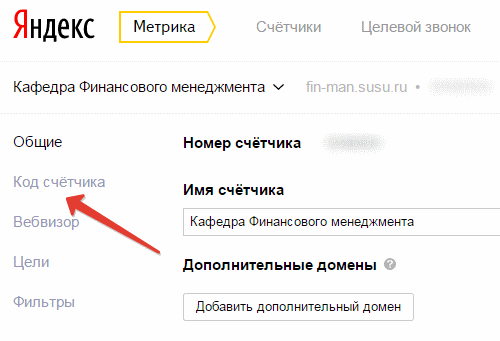
После создания счётчика необходимо получить код, который должен быть размещен на всех страницах вашего сайта. Нажимаем кнопку Код счётчика.
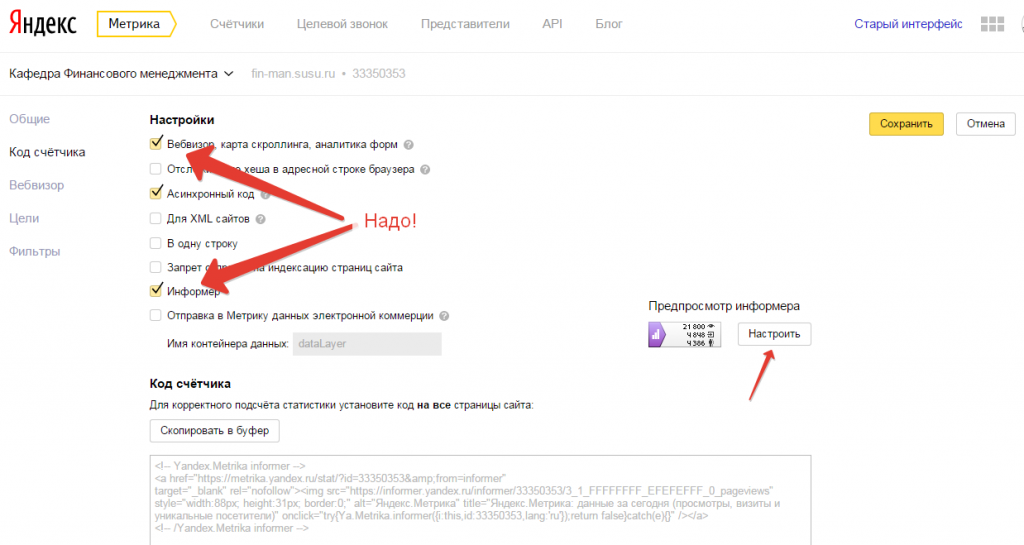
В менеджере счётчика настраиваем его параметры.
Обратите внимание на галочку рядом с полем Информер. Если её не поставить, то счётчик будет не видим, но считать и сохранять результаты на сервере Яндекса будет. Есть такие случаи, когда не надо делиться статистикой посещений со своими читателями, но сейчас не тот случай. Поэтому смело ставим галочку и переходим к настройкам информера, нажав кнопку Настроить.
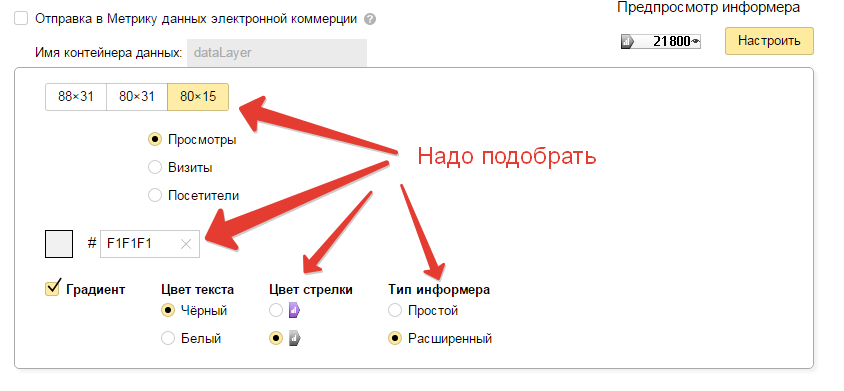
При настройке информера можно задать параметры, которые соответствуют дизайну вашего сайта. Все они перечислены на страницы настроек — тренируйтесь.
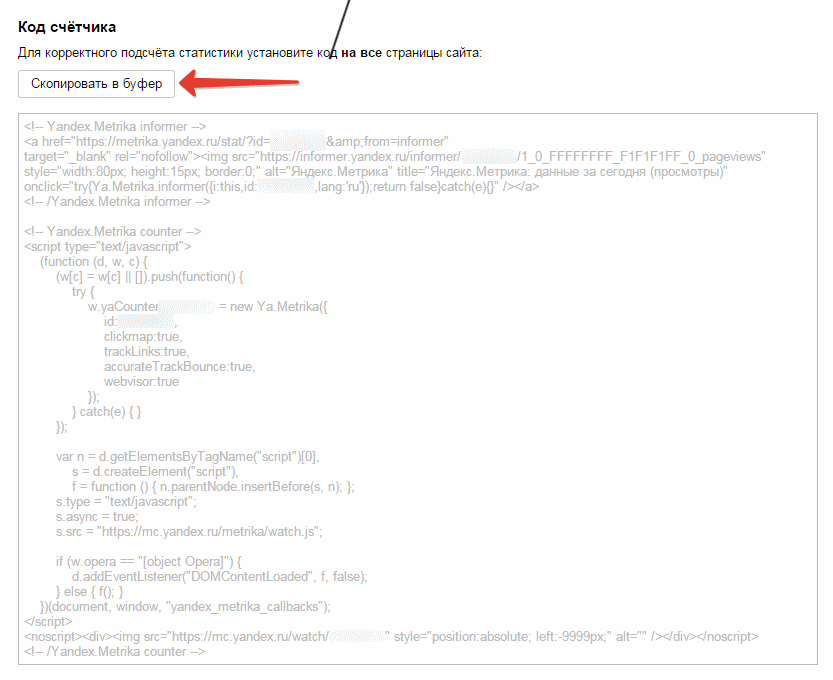
После настройки параметров Вы получите код для размещения его на своём сайте, который можно скопировать в буфер обмена своего компьютера, помните Ctrl+C и Ctrl+V.
Теперь перейдём к самому сложному в этой процедуре — размещению полученного кода в нужном файле в нужном месте. Помните, код должен быть размещен на всех страницах вашего сайта. В большинстве тем WP для формирования заголовка и подвала всех страниц используются скрипты в файлах header.php и footer.php, поэтому код надо размещать именно в них.
На нашем сайте используется дочерняя, производная, тема twentyfifteen-ext от twentyfifteen. Что такое дочерняя тема, зачем и как она делается прочитайте в статье Дочерние темы в WP. За всё время эксплуатации WP мне не удалось найти темы, которая бы полностью отвечала моим требованием. Поэтому рекомендую завести себе за правило использовать заимствованные темы не в оригинале, а только в качестве базовых и весь свой функционал определять в дочерней теме.
Итак, открываем файл footer.php дочерней темы.
</div><!-- .site-content -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<?php
/**
* Fires before the Twenty Fifteen footer text for footer customization.
*
* @since Twenty Fifteen 1.0
*/
do_action( 'twentyfifteen_credits' );
?>
<a target="_blank" href="http://is.susu.ac.ru" target="_blank"><?= date('Y') == 2015 ? 2015 : 2015—date('Y')?> © кафедра Финансового менеджмента НИУ ЮУрГУ</a>
</div><!-- .site-info -->
</footer><!-- .site-footer -->
Сравним код и то, что мы видим на экране. Опорными для нас здесь будут слова кафедра Финансового менеджмента НИУ ЮУрГУ в коде и на экране, после которых и будем размещать наш баннер счётчика.
<a target="_blank" href="http://is.susu.ac.ru" target="_blank"><?= date('Y') == 2015 ? 2015 : 2015—date('Y')?> © кафедра Финансового менеджмента НИУ ЮУрГУ</a>
</div><!-- .site-info -->
</footer><!-- .site-footer -->
Из буфера обмена, куда мы уже записали код с Яндекса
<!-- Yandex.Metrika informer -->
<a target="_blank" href="https://metrika.yandex.ru/stat/?id=12345678&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/12345678/1_0_FFFFFFFF_F1F1F1FF_0_pageviews"
style="width:80px; height:15px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры)" onclick="try{Ya.Metrika.informer({i:this,id:12345678,lang:'ru'});return false}catch(e){}" /></a>
<!-- /Yandex.Metrika informer -->
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter12345678 = new Ya.Metrika({
id:12345678,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/12345678" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->
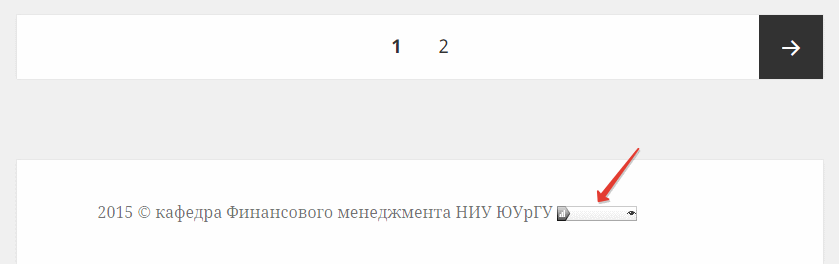
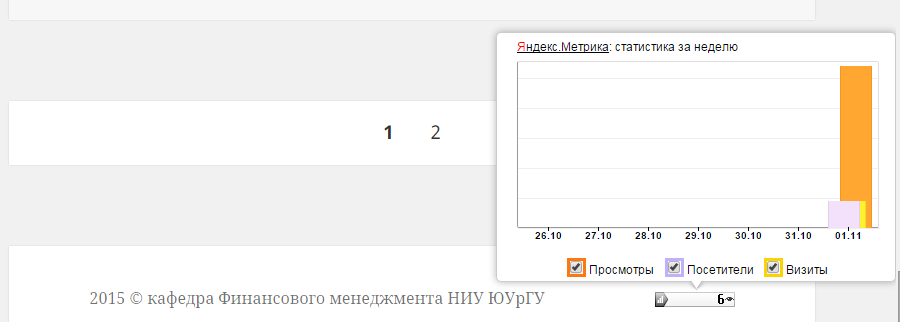
и вставляем код между закрывающими тэгами a и div и смотрим результат
Как то не очень, "прилипло" к НИУ ЮУрГУ, надо бы отодвинуть вправо. Для этого находим код для информера и обвязываем его тегом span со стилем выравнивания справа.
<span style="float: right">
<!-- Yandex.Metrika informer -->
<a target="_blank" href="https://metrika.yandex.ru/stat/?id=12345678&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/12345678/1_0_FFFFFFFF_F1F1F1FF_0_pageviews"
style="width:80px; height:15px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры)" onclick="try{Ya.Metrika.informer({i:this,id:12345678,lang:'ru'});return false}catch(e){}" /></a>
<!-- /Yandex.Metrika informer -->
</span>
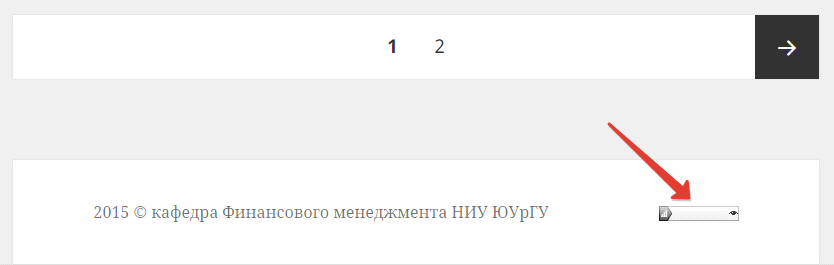
Вот теперь, ничего себе. Остановимся на этом и перейдем на страницу менеджера счётчиков в Яндексе, убедимся в том, что наш новый счётчик появился в списке.
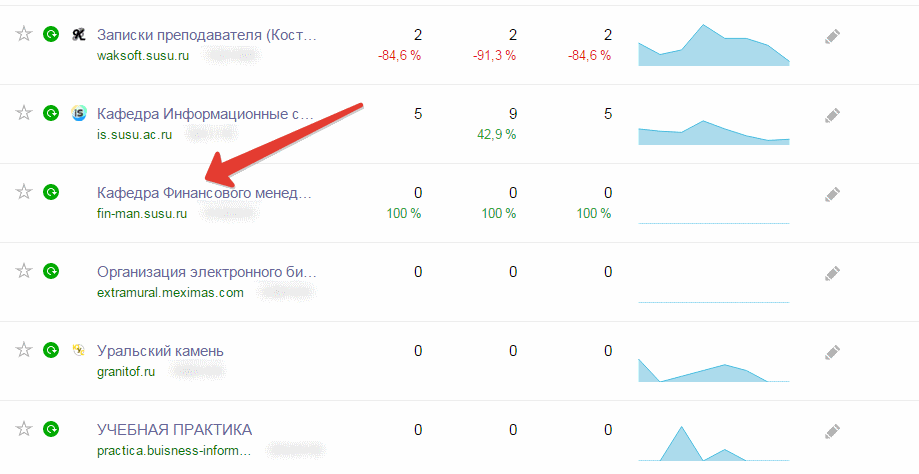
Через несколько минут, когда Яндекс очухается, проверим работу счётчика на сервере и
на своём сайте. Ура, заработало!
Для противников чтения популярное видео:
Требуется регистрация для доступа к контенту. Регистрация, если Вы уже зарегистрированы — подключитесь
![]() Начинаем продвигать сайт в сети: устанавливаем независимые счётчики by Костерин Вадим Валентинович is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Начинаем продвигать сайт в сети: устанавливаем независимые счётчики by Костерин Вадим Валентинович is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.