
Это статья посвящена плагину HTML Import 2.
Этот плагин позволяет адекватно импортировать статью или страницу. Сделать это можно, указав HTML-тег (например, |div id="content"|). Выделять нужную часть можно с помощью программы Dreamweaver, которая создана для создания сайтов и редактирования HTML-кода.
Установка плагина.
Скачайте последнюю версию плагина HTML Import 2 и установите его на WordPress описанным ниже способом:
— Распакуйте архив с WP плагином, используя ftp-менеджер подключитесь к вашему блогу и загрузите папку google-sitemap-generator в папку с WP плагинами wp-content/plugins/.
— Войдите в админку WP и выберете вкладку «Плагины» - «Inactive».
— Найдите строку с WP плагином HTML Import 2 и активируйте его.
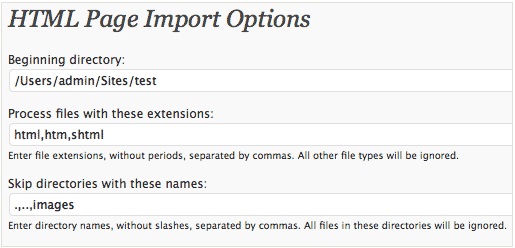
Настройка плагина.
Теперь нужно указать, как плагин должен распознавать «только контент» (без всего окружающего кода шаблона, боковых панелей и подвалов). Если контент был облачен в div-элемент с id content, то нам повезло, если контент выглядит совсем иначе, уникальными HTML-тэгами, то можно выставить это:

Основные плюсы и минусы плагина.
+Возможность переноса статичного сайта на динамичный WordPress.
+Не требует глубоких знаний в верстке сайтов.
-Перенос статичной страницы потребует более долгой загрузки. Возможно, потребуется более мощный хостинг.
-Может потребоваться умение автоматических перенаправлений из-за проблем с URL.
-Непредсказуемость поведения некоторых элементов после переноса на WordPress.