Это вторая часть нашего обзора плагинов. На этот раз у нас Taxonomy Widget.
Taxonomy Widget позволяет пользователям создавать виджеты в их боковой панели, которые отображают все условия в любой момент таксономии. Пользователи могут выбрать между 3 различных шаблонов, включая двух типов списков, термин облака или выпадающего меню.
Установка:
1)Загрузить систематический-список widget.php в /wp-content/plugins/.
2)Активируйте плагин через меню Plugins WordPress.
3)Активируйте виджет после появления> Widgets меню в WordPress.
4)Установите параметры отображения из панели администрирования виджета.
Опции:
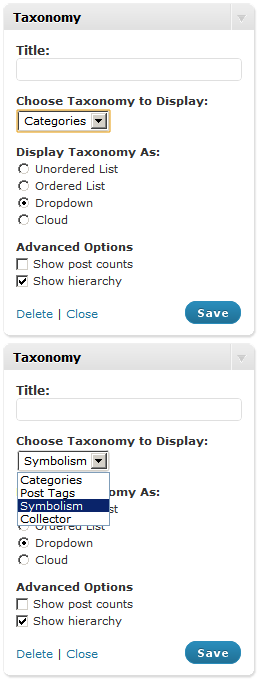
-Название - Вы можете вводить пользовательское название для вашего виджета в этом вводе текста. Если оставить это поле пустым, имя таксономии будет использоваться. Если вы не хотите заголовок, отображаемый на всех списках, вы можете переключить это, сняв Display title в разделе Дополнительные параметры.
-Таксономия - Вы можете выбрать таксономию, термины которого вы хотели бы открыть, выбрав его из выпадающего меню.
-Шаблон - выберите шаблон для ваших условий, выбрав один из переключателей в контекстно-медийной таксономии в качестве раздела.
-Показать название - Если отмечено - название будет отображаться. Убрав эту опцию, вы скроете название.
-Показать на счету пост - Если установлено, то количество сообщений, связанных с каждой перспективой будет отображаться справа от термина имени в шаблоне. Эта опция не имеет никакого эффекта в шаблоне облачности.
-Показать иерархию - Если установлено, сроки будут отступом слева, если они являются дочерними от других условий. Эта опция не имеет никакого эффекта в шаблоне облачности.

Концовочка значит: фигня полная, смысла в ней не вижу вообще.
Это был обзор от Сергеича 😀
Категория Архивы: Обзор плагинов
Plugin slideshow gallery
Здарова, бандиты! В этой статье мы рассмотрим плагин "slideshow gallery": для чего он нужен, как его установить и с чем его кушать.
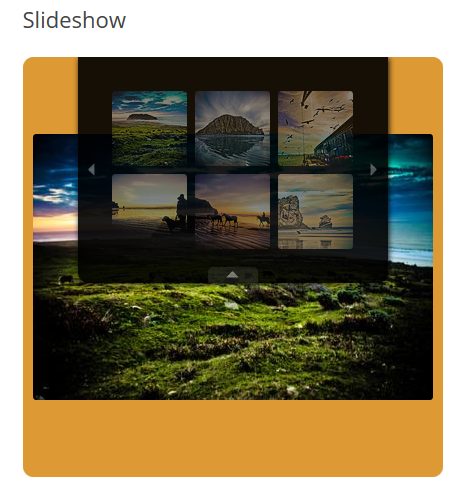
По названию плагина нетрудно догадаться, что плагин предназначен для превращения обычных ваших фоток с братвой(или с кем вы там фоткаетесь) в передвижные картинки, ибо щёлкать пальцем у нас рука устанет. Ну что, начнём:
1. Установка.
1-ый способ: Загрузите mlmalstic-slideshow-gallery в папку в директории /wp-content/plugins/
2-ой способ: Активировать плагин через меню 'Plugins' в WordPress.
3-ий: Добавить шорткод [slideshow-image-gallery] на свою страницу.
4-ый: Добавить к вашей Админке Slides на странице меню.
2."А чё дальше, братуха", спросите вы..
Дальше:
1)Нажмите кнопку "Добавить новый" в меню "Слайды" и заполните свою страницу.
2)Загрузить изображение с помощью пользователя в опции 'Популярные изображения ".
3)Загрузить миниатюру через пользователя на METABOX галерее 'Значок'.
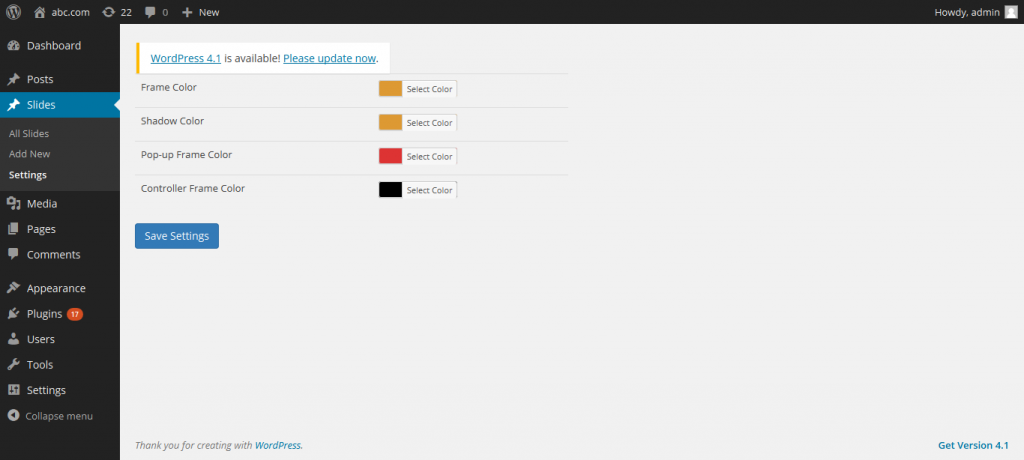
4)Установить цвет рамки, тени изображения, контроллер слайдов.

5)Добавить шорткод [slideshow-image-gallery]к вашей странице.
3.Особенности:
1)Простота интеграции нового образа.
2)Добавление миниатюры изображения.
3) Возможность загрузить любое количество изображений.

До встречи на новых обзорах!